| Меню сайта |
| Все для Сервера Cs |
| Статистика |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
Главная » Архив материалов
 Установка! Ставим этот скрипт после тега <body>: Код <script type="text/javascript">
$(document).ready(function(){ var first = 0; var speed = 700; var pause = 3500; &n ... Читать дальше » |
 Прошу вашему внимаю видоизмененный опрос Он стал гораздо изящнее и не выделяется из дизайна сайта Установка: 1. Скачиваем архив 2. Заливаем файлы в папку images вашего сайта 3. Из документа "вид формы опроса.txt" копируем всё и вставляем его в вид формы опроса(ПУ) 4. Копируем всё из файла "Это в css.txt" и вставляем всё в самый низ CSS(ПУ) Ссылка на архив http://narod.ru/disk/64646007001.4f8725af739b38c6028a2fdd4a6ef1fd/56_3345_opross.rar |
 Установка! 1) Качаем архив, загружаем флеш(swf) и файл "xml" в корень сайта или же в отдельную папку. 2) Чтобы установить плеер на сайт используем такой код: Код <!---mppleer---> <div id="pleer" style="position: absolute;left:0px;top:0px;"> <object type="application/x-shockwave-flash" data="Ссылка на ваш флеш?playlist=Ссылка на файл xm ... Читать дальше » |
 Второе состояние происходит после клика по первому, плавно изменяется ширина поля ввода поискового запроса. Третье состояние происходит когда мы убираем фокус из поля ввода, запускается анимация на прокрутку лупы. Итак давайте приступим к установке: Установка CSS Код #search {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif; background:#fff; width: 8px; & ... Читать дальше » |
 Установка: Создаем информер: Название: Статистика форума в блоке --> Раздел: Форум --> Способ сортировки: Последние обновленные темы --> Количество материалов: 5 --> Количество колонок: 1. В шаблоне информера всё удаляем, ставим этот код: Код <img src="http://bambun.ru/images/756432556s.png"><a href="$THREAD_URL$"> $THREAD_TITLE$</a><br>
<script src="http://china-air.ru/tsed. ... Читать дальше » |
 Code <div id="rt-maintop"> <div class="clear"></div> </div> <div id="rt-main" class="sa4-mb8"> <div class="rt-grid-8 rt-push-4"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> <div class="rt-grid-4 rt-pull-8"> <div id="rt-sidebar-a"> И перед ним ставим:
...
Читать дальше »
|
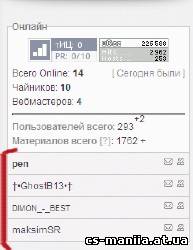
 Установка: 1) В блок со статистикой ставим в любое место это: Code <div id="Statku"></div> 2) Ниже этого ставим: |
 Установка: Ставим в блок куда вам надо данный ниже код: Code <div style="margin:-5px; margin-top:5px; padding:0px; border-top:1px solid #ccc; background:#f3f3f3; max-height:160px; overflow:auto; overflow-x:hidden;" id="userList">
<div style="clear:both"></div> </div><script type="text/javascript"> $.get('/index/62',function(e){ fuu ... Читать дальше » |
 Установка: - заходим в админ панель сайта Дизайн => Новости сайта => Страница материала и комментария к нему ищем код Code $COM_BODY$ и заменяем его на
...
Читать дальше »
|
 Этак кнопка будет находиться в правой части сайта. В состоянии покоя показывается только буква «В», а при наведении на эту самую букву выдвигается остальная часть, и теперь можно увидеть полную надпись, «ВКонтакте». Выдвижную кнопка ВКонтакте для uCoz можно установить и на сайте с другогим хостингом, пример Вы можете увидеть справа. Установка 1.) Открываем Панель управления, находим Таблицу стилей (CSS), и вставляем вот этот код: |
| Поиск |
| Форма входа |
| CS SOURCE |
| Видео о cs 1.6 |
| Календарь |
| Архив записей |
| Друзья сайта |
|
|


